狸猫计划
延续了第一弹的
完美复刻,将小米的官网主页进行仿写。
使用HTML,CSS和少量JavaScript进行构建。
其中,JavaScript用于实现官网上的图片幻灯片形式播放。
所引用的跳转链接均为小米实际所用链接。
代码已经上传到了👉狸猫测试-伪小米,如果你需要的话,可以进行下载
实例演示
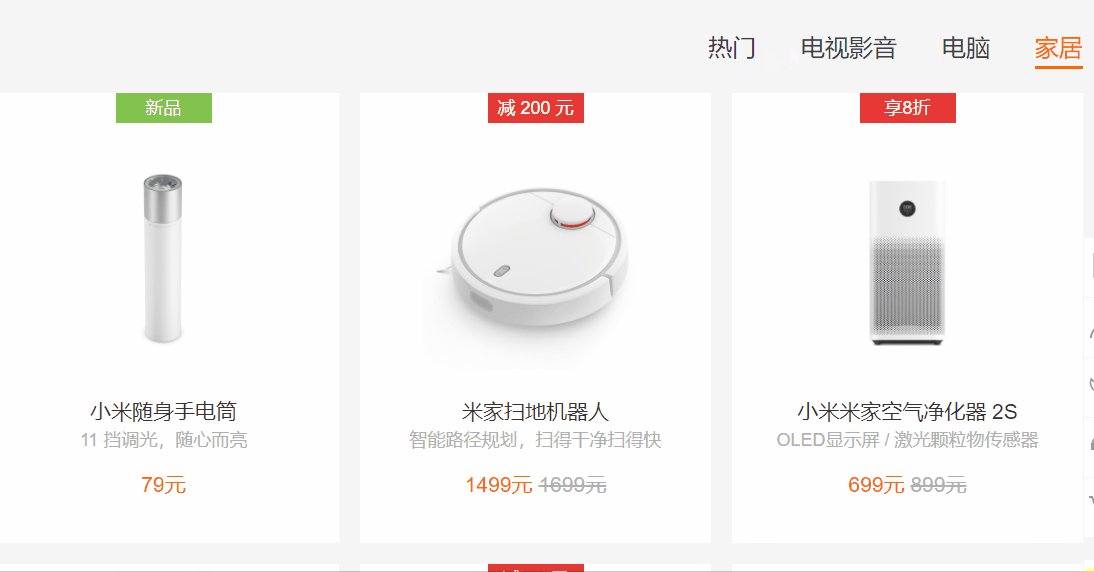
关于仿写出来的页面,差不多就长这个样子啦

乍一看还挺像那么回事的😳
存在缺陷
呀,局限于自身能力水平和知识储备,整体网页还存在很大的缺陷
例如:1. 幻灯片播放区的小圆点点(我也不知道它的官方叫法是什么)
小圆点点还无法做到随着图片的顺序进行对应显示,鼠标点击也没法切换(问题还挺大的😭😭)

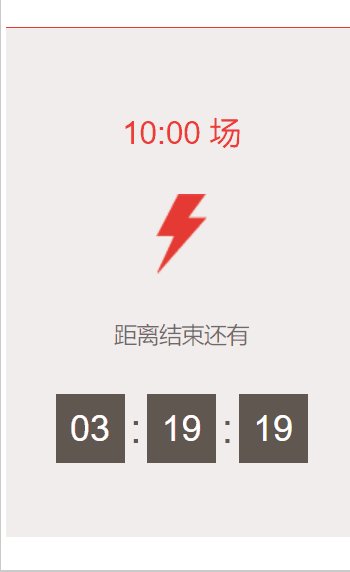
2. 小米秒杀的定时器
暂时还没加入定时器在页面中(应该不是很难,就是目前没什么时间去完善)

3. 商品滚动展示
也是秒杀区的问题,目前还不知道怎么实现滚动显示,以及上方切换按钮的使用
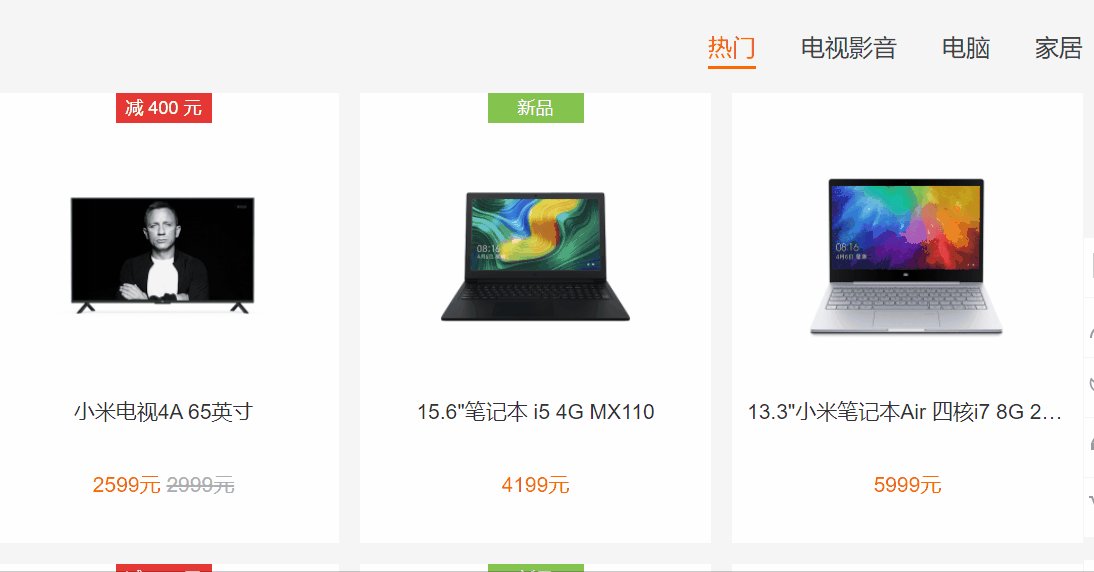
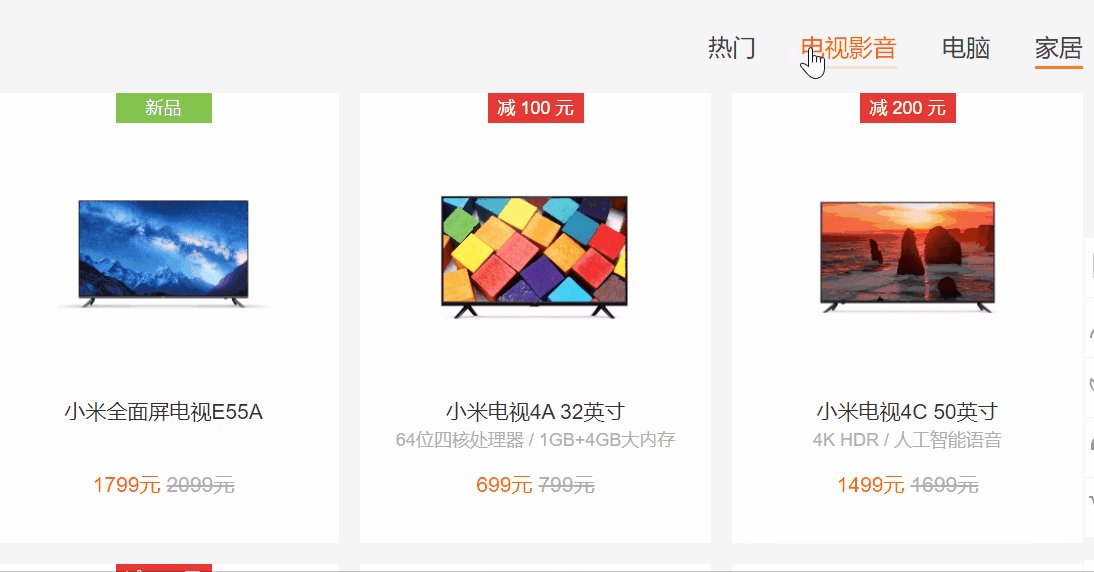
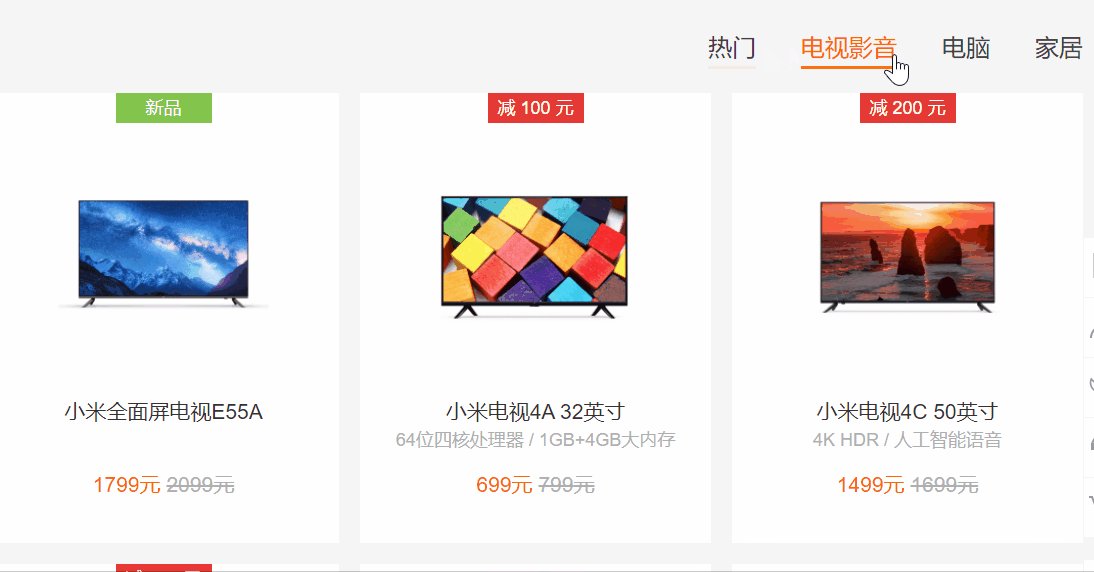
4. 大类中的商品切换
像是家电啊,周边啊,那些区的商品展示无法实现切换,只能看到目前写在上面的商品

5. 所有栏的变化提示
关于搜索栏的提示词,目前还没有思路如何去实现为定时变化的

总结
因为这个项目已经搁置有一阵子了,是4月5日结束的,学习前端两个月的成品,虽然漏洞百出,但大体上还是可以迷惑下眼球😵
一直在忙课业✍的事,所以把前端尘封了很久,搭博客之后会慢慢捡起来的💪
去小米的官网又看了一下,发现新更新了好多设计,比如商品描述啊,新品提示啊之类的,看来完善路漫漫啊😞😞😞
I'm so cute. Please give me money.
- 本文链接:http://nino_yuzuru.com/2021/05/22/fotrh/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。


